CSS의 선택자(Selector)를 알아봐요
<style></style>안에 기입해야해 !
1. 전체 선택자 (Universal Selector)
문서 내의 모든 요소를 선택합니다.
사용 방법: * { }
2. 요소 선택자 (Type Selector)
특정 요소의 태그 이름을 사용해 선택합니다.
사용 방법: h1 { color : blue }
3. 클래스 선택자 (Class Selector)
특정 클래스 속성을 가진 요소를 선택합니다.
사용 방법: .container {color : red}
4.. 아이디 선택자 (ID Selector)
특정 아이디 속성을 가진 요소를 선택합니다. id요소는 중복불가 & 유일해 !
사용 방법: #id {color : red}
5. 속성 선택자 (Attribute Selector)
특정 속성을 가진 요소를 선택합니다.
See the Pen Untitled by getgrovy (@getgrovy) on CodePen.

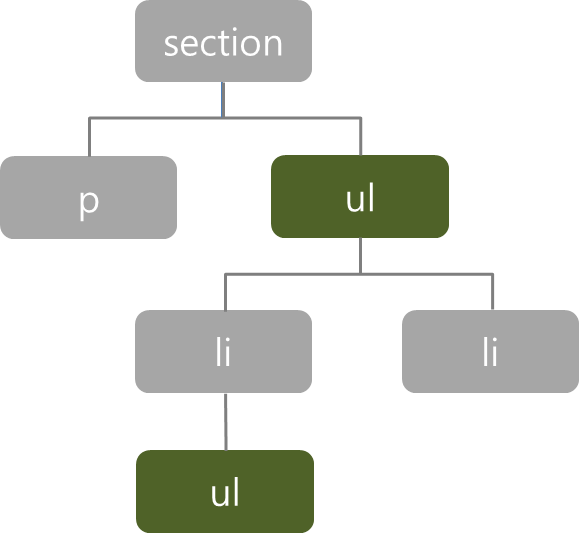
6. 하위 선택자 (Descendant Selector)
특정 요소의 하위 요소를 선택다.
사용 방법:div ul { property: value; }

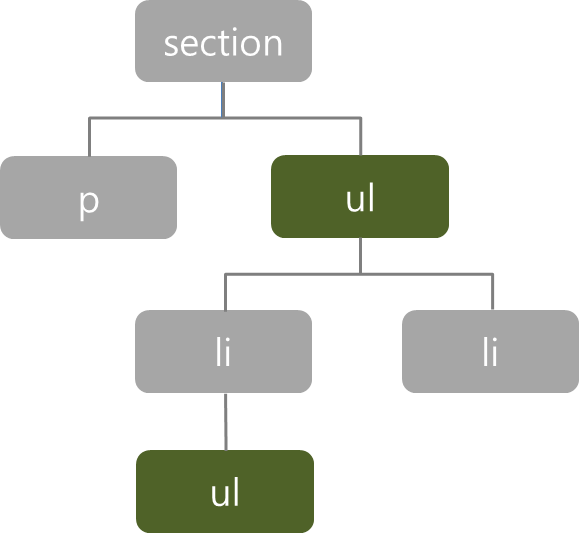
7. 자식 선택자 (Child Selector)
- 특정 요소의 직계 자식 요소를 선택합니다.
- 사용 방법: div > ul { property: value; }
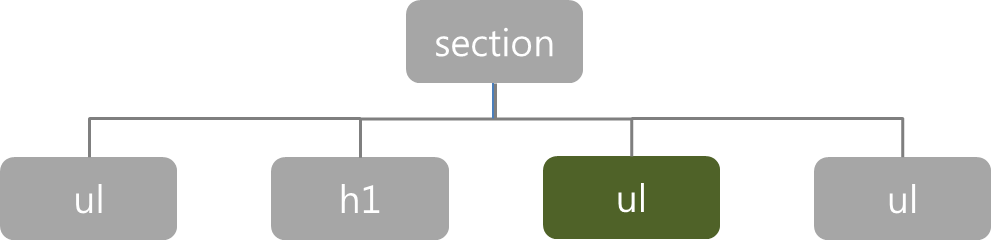
8. 인접 형제 선택자 (Adjacent Sibling Selector)
특정 요소의 바로 다음 형제 요소를 선택합니다. (왼쪽끝의 첫 요소는 건너뜀)
사용 방법: h1 + ul { property: value; }

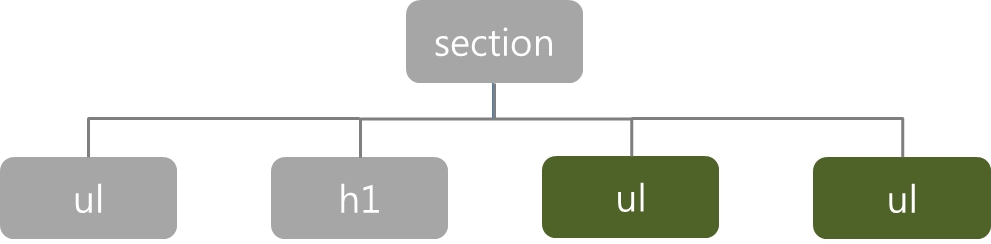
9. 일반 형제 선택자 (General Sibling Selector)
특정 요소의 형제 요소 중 바로 다음 요소부터 모두 선택합니다.
사용 방법: h1 ~ ul { property: value; }

10. 가상 선택자 (selector)
선택자 뒤에 :가상이벤트를 붙이면 특정 이벤트마다 적용 할 스타일을 설정 할 수 있으며, 이를 가상 (추상)클래스라 합니다.
link - 방문한 적이 없는 링크
visited - 방문한 적이 있는 링크
hover - 마우스를 롤오버 했을 때
active - 마우스를 클릭했을 때
focus - 포커스 되었을 때 (input 태그 등)
nth-child(2n+1) - 홀수 번째 자식
See the Pen Untitled by getgrovy (@getgrovy) on CodePen.
11. 적용 우선순위
우선순위는 아래와 같습니다.
1. 속성 값 뒤에 !important 를 붙인 속성
2. HTML에서 style을 직접 지정한 속성
3. #id 로 지정한 속성
4. .클래스, :추상클래스 로 지정한 속성
5. 태그이름 으로 지정한 속성
6 . 상위 객체에 의해 상속된 속성
모든 설정이 같은 경우 나중에 선언한 것이 우선되어 적용됩니다.
See the Pen Untitled by getgrovy (@getgrovy) on CodePen.
참조사이트
>> https://dongjin6539.tistory.com/15 <<
구독자분중 정리잘하신 분 !!